キャリブレーションしてステレオマッチングやってみた
例によって、百均で購入した2台のWEBカメラをステレオキャリブレーションして、ステレオマッチングをやってみました。
低価格&低品質のウェブカメラで、マジメにキャリブレーションする意味なんてあるのかどうかわかりませんが、今後とも頑張ってやっていきます。いくつになってお勉強です。
高級ステレオカメラシステム(笑)紹介
今回から以下のように、カメラをキチンと固定しました。位置がずれたらキャリブレーション取り直しですからね。

押入れから引っ張り出してきた金属製のブックエンドに、そこらに転がっていたマスキングテープで固定しました。有り合わせ感たっぷりですが、これで充分機能してます。 カメラの後ろのはキャリブレーション用のチェスボードです。
ソフトウェア
全てGitHubに置いています。
利用している画像処理ライブラリについては以下を参照してください。
キャリブレーション機能
ステレオキャリブレーション
ステレオキャリブレーションには、位置関係が固定された2つのカメラと、チェスボードが必要です。 2つのカメラで同時にチェスボードを撮影した複数の画像からキャリブレーションするのです。
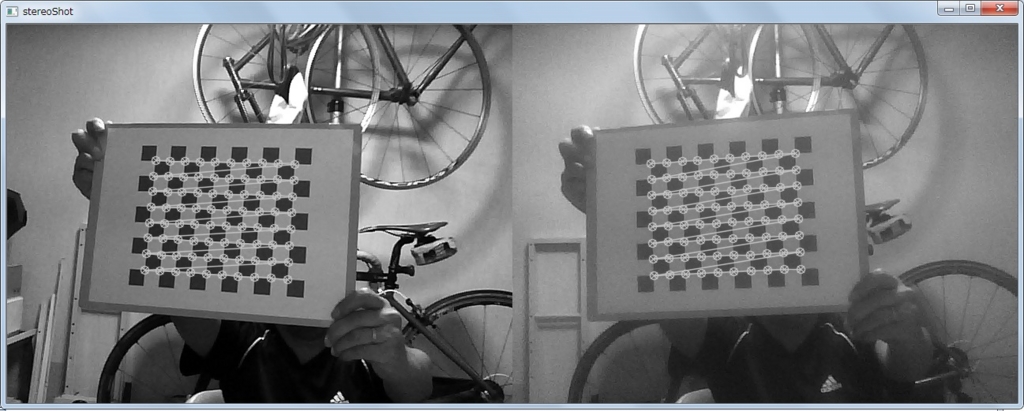
stereoShot - ステレオキャリブレーション画像保存ツール
位置関係が固定されているのに、毎回、キャリブレーション画像を撮影しなおすのは無駄ですから、事前に保存した画像を実行時に読み込んで、キャリブレーションするようにしています。
この画像を保存するツールが、stereoShotです。
stereoShotを実行すると左右のカメラ画像が表示されます。各カメラが11x9のチェスボードの内部の交点を検出したら、それぞれ画面に描画します。スペースバーを押せば、両方の画像をファイルへ保存します。
ステレオキャリブレーションのためには、両方のカメラでチェスボードの交点を検出している必要があることに注意してください__
画像ファイルの保存先
画像ファイルの保存先は、既定ではカレントディレクトリとなっています。画像ファイルは、cal_という名前で始まります。これを変更するには-C オプションを使用します。このオプションでサブフォルダに出力することも可能です。たとえば、stereoShot -C sub/cal とすれば、サブディレクトリ sub にcal_で始まるファイルが保存されます。
画像は数10枚必要とのことですが、今のところ15セット(左右あわせて30枚)でなんとかなっているようです。
StereoBlockMatchでキャリブレーションを有効にする
stereoShotで保存したキャリブレーション画像を読み込んで、ステレオマッチングを行うには、StereoBlockMatchに、stereoShotと同様の-Cオプションを指定します。-Cを指定しない場合は、従来通りキャリブレーションなしでマッチングします。
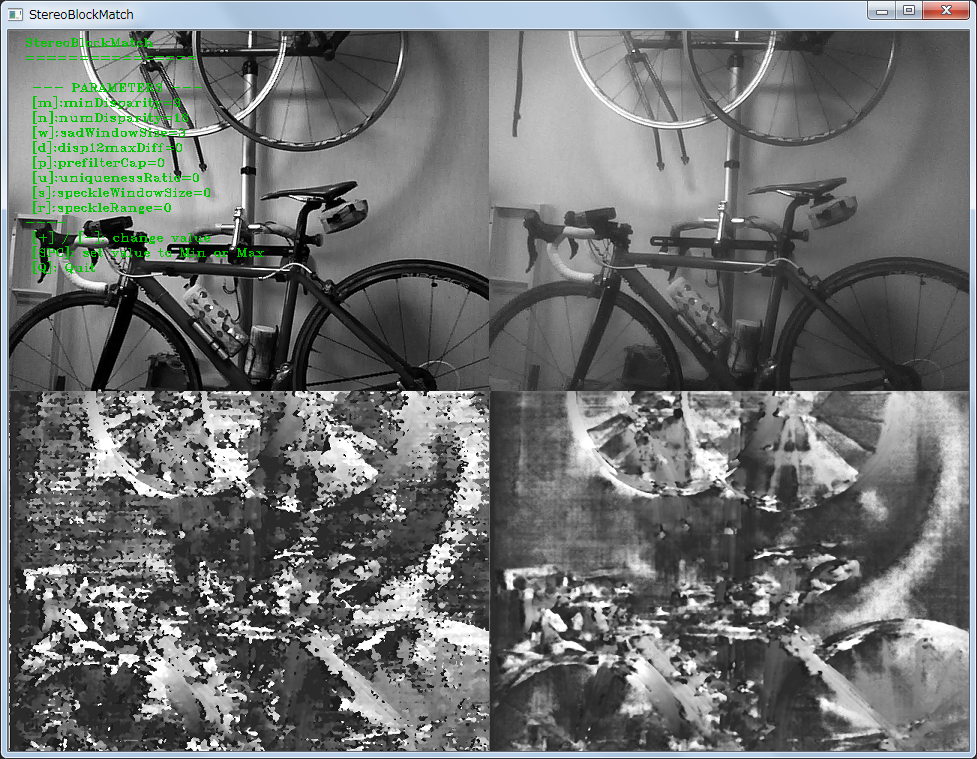
パラメータ表示・変更機能
ステレオブロックマッチに使用するパラメータの多くを、実行中に変更できるようにしました。
変更可能なパラメータは画面の左上に表示されており、左端の一文字をキーボードから入力して、[+]と[-]で変更できます。変更は即時反映されます。
実行結果
以下は、キャリブレーションなしとありの結果です。パラメータは同一で、「あり」は各々のカメラ画像をキャリブレーション結果でremapしてるかどうかの違いだけです。 ウィンドウの左上が右側カメラで、右上が左側。交差法(より目)で見れば立体的に見えるはず。左下はStereoSGBMで得られた視差画像。右下は視差画像の15回の移動平均画像です。
若干細かい部分の精度が改善しているように思いますが、実際のところ、その差は微妙。
カメラの品質によるところが大きいと思いますが、撮影環境やパラメータの調整でも大きく結果が異なります。
あと、キャリブレーションの有無で出力画像のピクセルが反転していますね。
今後の課題
- ステレオマッチングのパラメータの理解
- キャリブレーションの正当性チェック
- 3次元画像の可視化コードのチェック
(1)パラメータは適当に決めているので、細かく調整しながら様子を見てみます。各々のパラメータの意味も、キチンと理解していません。 また、(2)キャリブレーションのやり方によると思うのですが、補正後の画像が大きく回転したりずれていたりすることがあり、その機序を理解していません。 それから、(3)視差画像の可視化についても、なんとなく適当にやっていますので、このあたりのチェックが必要かと思います。
所感など
キャリブレーションの有無で、あまり差が出なかったので、かなり動揺(笑)。
品質の安定したWEBカメラを買うかどうか思案中。百均は限界かな。
参考サイト
OpenCVステレオキャリブレーション用チェスボードコーナー検出ツール
ステレオカメラのキャリブレーションのために必要になる簡単なツール stereoShot を作りましたので、ご紹介。
stereoShotは、2台のカメラで同時にチェスボードをキャプチャーして、コーナー検出の情報を表示し、複数の画像ファイルを保存します。 複数の画像は、キャリブレーションに使用します。
stereoShot - ステレオキャリブレーション用画像保存ツール
実行中の画面

ちょっと見にくいですが、例によって100均カメラ(笑)。 見ての通り、左右の品質に差がありすぎて、向かって右の品質が悪すぎて検出精度がダメダメです。 ちゃんとしたWEBカメラを使えば問題ないと思います。
使い方
実行すると、2台のカメラのキャプチャー画像が横に並んで表示されます。
カメラデバイスインデックス
それぞれのカメラの、キャプチャーデバイスインデックスは、右が1、左が2となっていますが、コマンドラインオプションで変更可能。 以下の例では、右を2、左を1に変更しています。
$ ./stereoShot -R2 -L1
専用チェスボード
キャリブレーションには11x9のチェスボードが必要です。GitHubのリポジトリからダウンロードできますので、印刷して使ってください。
チェスボードの認識
各カメラがチェスボードを認識すると、そのコーナー(チェスボード内部の交点)を検出して画面に描画します。(検出時点でフレームレートが低下します)
画像の保存
画像ファイルの保存は、スペースバーを押して実行します。左右のカメラのキャプチャ画像がカレントディレクトリに保存します。ファイル名はcap_<連番>_<L or R>.jpgというようになっています。保存される画像に、画面表示されている検出されたコーナーは描画されません。
この画像を読み込んで、キャリブレーションしステレオマッチングするところは、以下のエントリーで説明しています。
ビルド方法
メイン関数は stereoShot.cpp。 その他、詳細はREADMEを参照してください。
当初チェスボードを8×8にしていたのですが、コーナーの検出順序が安定しませんでした。縦と横が同じだと縦横の判別がつかなくなるようです。 そこで、11x9に変更したら、問題は完全に解消しました。
制限事項
- チェスボードは 11×9に固定しています。
- 今のところ、Windows の Visual Studio 2015でしかビルドが通らない状態です。
関連エントリ
参考サイト
ほぼ初めてのPLCで感じたラダーの勘所

photo credit: Ladder via photopin (license)
この夏、ラダーが熱かった。7月半ばに、初めて本格的なPLC案件を担当してから、もう2ヶ月か・・・。
本来パソコン側のソフトウェア担当です。PLCと通信して機器設定情報を編集したり、生産実績を収集するよなソフトウェアの経験こそありますが、PLCのソフト(ラダー)の経験はごくわずか。それも組み込みシステムのデバッグ用に接点信号を一定周期でON/OFFするような簡単なものしか作ったことがありません。まあ、ほとんど素人ですね。
7月当初の案件は予定通りのアサインでした。 慣れない作業ですが、盆明けにはなんとか完了。 しかし、その間、隣でくすぶりつづけていた案件が(匂いはしてたw)、ニッチもサッチも行かなくなってドッカンドッカン大炎上。 急遽、消火活動のため、ネコの手よりは役に立つだろう…とアサインされて、半径30km範囲のイッサイガッサイ巻き込んで、ワッショイワッショイの3週間。なんとか鎮火した次第です。
てなことで、今回、本気でPLCに取り組んで経験値が少し上がりましたけど、そのうち忘れてしまいそうだし、もったいないから自分のためにも書き残しておこうと思います。
- ところで「ラダー図」知ってますか?
- 「逆よ、全く逆よ。見えてくるわよ、本当のラダーが」もしくは「今考えている事の逆が正解だ」あるいは「右から左へ受け流す」― 解析やデバッグは、出力側から逆向きに追いかける
- 「直接操作は最後の手段。おいらはここで自己保持る」(安易にコイルをセット・リセットしないで出来れば自己保持しましょうね)
- 「ラダーは開発室で動いているんじゃあない実機で動いているんだっ」(四の五の言わずにモニターする)
- 「もう無茶苦茶でござりまするがな(泣」(手動マージで疲労困憊。PLCにはVCSの概念が丸ごと無い)
ところで「ラダー図」知ってますか?
いや、ラマーズじゃなくて「ラダー図」です。
「ラダー=ハシゴ」ですね。回路図がハシゴのように見えるからです。
こんな感じ↓

「ラダー回路」と言ったりもしますね。 本質的にはリレー回路を指すのかもしれませんが、ここでは、PLCにプログラムする回路(ソフトウェア)を指しています。
以下、本題に入る前に、ラダーに関する基本事項を箇条書きにしておきます。詳細は調べてみてください。
ラダーの基本
- リレー - 電磁石でスイッチをON/OFFする電気部品。PLCの中の仮想的なリレーを意味することもあります。また、それを補助リレーとも言います。
- リレー回路 - 複数のリレーとPLC外部と入出力する信号を目的に応じて接続して、全体で自動的な制御を行うようにする論理回路です。
- PLC - 「プログラマブル・ロジック・コントローラー(Programmable Logic Controller)」の略。リレー回路をコンピューターでシミュレートしているような機器です。現物は、だいたい小さめのタッパーからお弁当箱くらいまでの大きさの箱です。電気信号の入出力機能を備えた制御用のコンピュータです。
- コイル - リレーとほぼ同じ意味で使います。通電しているときと通電していないときで、接点の状態が変わります。
- 接点 - リレーでON/OFFされるスイッチみたいなものです。つながっているか切断しているかという2つの状態があります。接点を1つ以上つないで論理回路を構成します。
- 論理回路 - 真か偽かを入力して真か偽かを出力する回路ですね。A接点、B接点、論理積(AND)、論理和(OR)を組み合わせて構成します。
- A接点 - コイルに通電するとつながる接点。
- B接点 - コイルに通電すると切断される接点。
- 論理積(AND) - 接点を直列につなげたものです。電池と2つのスイッチと豆電球をつないで、両方のスイッチを押して始めて豆電球が点灯するような回路。
- 論理和(OR)- 接点を並列につなげたもの。電池と2つのスイッチと豆電球をつないで、どちらか片方を押せば点灯するような回路。
- 自己保持 - コイルのA接点が、それ自身の条件にORで入っていると、入力接点が一瞬ONになっただけで、その後の入力状態に関わらず、コイルのA接点がつながっている状態を保つ状態。
↓↓↓さてさて、ここからが本題です↓↓↓
「逆よ、全く逆よ。見えてくるわよ、本当のラダーが」もしくは「今考えている事の逆が正解だ」あるいは「右から左へ受け流す」― 解析やデバッグは、出力側から逆向きに追いかける
売り上げランキング: 10,979
ラダーには、左側に複数の接点、右側に出力コイルが記述されます。接点がつながったら、コイルに通電されるのです。
ところが、これを通常の文書と同じように、左から右へ順に見ても、いまいち理解が進まないと思います。
逆に、コイルの意味を理解した上で「これが出力される条件とはなんなのだ?」という気持ちで、左側の論理回路を見れば、すんなり理解できると思います。
たとえば、自動販売機でコーヒーを買うときの動作は、
「お金を入れて、このボタンを押せば、このコーヒーが出てきます」
ではなく、
「このコーヒーが出てくるのは、このボタンを押したときだな」と。さらに「このボタンを押せるようになるのは、お金を入れた後で、どのボタンも押されていないときなんだな」
と、読み替えるような感じです。
「直接操作は最後の手段。おいらはここで自己保持る」(安易にコイルをセット・リセットしないで出来れば自己保持しましょうね)
PLCでは、コイルへの出力(OUT)命令とは別に、SETやRSTといったコイルの状態を直接指定する命令があります。 これはそのコイルの自己保持と、その解除に相当する命令です。
二重コイル(複数回、同じコイルに対するOUT命令がある状態)はご法度ですが、SETとRSTはいくらでも好きなだけ書けます。 しかし、広い範囲に渡って安易にこれらを使用すると、どこで何が行われているのかわかりにくくなってしまいます。
また、SETとRSTは、処理内容がその順序に依存してしまい、ややこしいことになりやすい。 ラダーは「回路」なので、基本的には順序に関わらないのですが、SET/RSTの使用で、この前提が崩れるからです。
自己保持の為に補助リレーを追加する必要があっても、できる限りOUT命令で構成するほうが望ましいと思います。 その箇所だけでコイルの状態が替わり、全てが、そこに記述されているので、理解しやすく、デバッグも楽になるはず。
「ラダーは開発室で動いているんじゃあない実機で動いているんだっ」(四の五の言わずにモニターする)
デバッグ時など、机上であれこれ考えるより、実際にラダーを動かして接点の状態をモニターするのが一番です。PC持って実機の前へ陣取りましょう。
思ったとおりの出力が得られていないなら、左の論理回路が想定通りになっていないはず。
論理回路が間違っていれば修正しますが、接点の状態が想定と違うなら、その接点の出力部分をモニターして、繰り返しです。
自己保持回路では、自己保持される時に確認する必要があるかもしれません。
このようにタイミングが限られていたり、SET/RSTで状態が変化している場合は、確認用のロジックを追加するといった、ひと工夫が必要かもしれません。
「もう無茶苦茶でござりまするがな(泣」(手動マージで疲労困憊。PLCにはVCSの概念が丸ごと無い)
今回の消火活動で一番困ったのがこの問題です(未解決)。
この炎上案件、当初担当していた業者さんが、無茶苦茶なラダーを残して納品日を前に逃げちゃったので、複数人でラダーを修正しないと間に合わないという状況でした。
ところがここで、まさかの手動マージ。ラダーのプログラムがバイナリーファイルなんですよ。コンフリクトしたら終わりですから、もう仕方が無いです。
どうやらこのPLCの世界では、バージョンコントロールシステムという概念が無いようです。
複数の人が同時に編集作業を行うのは想定外。必要なら後で慎重に手マージするしかないという風潮(?)でした。
ちなみに「マージ」や「ブランチ」といったVCS語が通じないだけでなく、作業手順的なセオリーとして、コミットをなるべく小さい単位で刻んだり、他の作業者とコンフリクトが発生しにくいように声をかけるといったこともあまり理解されていないようでした。担当者の経験年数によるものかも知れませんが。
普段Gitでなれている私たちにとってはいろんな面で衝撃でした。なので、ラダー用のVCSがあれば、PLCの開発風景がドラスティックに変わる気もします。 というか、PLCプロジェクトの統合環境がテキストファイルを吐いてくれたら全て解決するのですが・・・。

photo credit: Dezomeshiki via photopin (license)
jQueryプラグインを正しく簡単に作る方法
キチンとしたjQueryプラグインを簡単に作れる関数をご紹介。
JavaScriptのクラスをそのままjQueryプラグインに変換しちゃうお手軽関数。
ここでは、「jQueryプラグインの作り方」を説明しているのではなくて、JavaScriptのクラスを作れる人なら、「これを使えばすぐできる」って関数を説明しています。

jquery_plugin_class - クラスをjQueryプラグインにする関数
ということで早速、以下の関数。
function jquery_plugin_class(class_name) { jQuery.fn[class_name] = function(method_name) { var args = Array.prototype.slice.call(arguments, 1); var invoke = function(element) { var ctor = window[class_name]; if(element[class_name] == null) { element[class_name] = new ctor(element); } return ctor.prototype[method_name].apply( element[class_name], args); }; if(this.length == 1) { return invoke(this[0], class_name, method_name, args); } return $(this).each(function() { invoke(this, class_name, method_name, args); }); }; }
プラグイン化したいクラス名を指定して呼び出しておけば、そのクラスを jQueryプラグインとしても使えるようになります。以下のサンプルをご覧ください。
サンプル
以下はクラスをプラグイン化するサンプルです。
//プラグイン化したいクラス名を指定して呼び出す。 //ここで呼んでるけどクラス定義の後でも良い jquery_plugin_class("hovercolor"); //以下は普通のクラス定義。 //指定要素にHoverイベントを設定して、マウスホバーで //色を変化させるクラス function hovercolor(element) { this.element = element; } hovercolor.prototype.create = function(option) { this.opt = option || { bgc:'yellow', fgc: 'black' }; this.deg = 0; var $obj = $(this.element); this.bgc = $obj.css('background-color'); this.fgc = $obj.css('color'); $obj.hover( function() { $obj.css('background-color', this.opt.bgc) .css('color', this.opt.fgc); }.bind(this), function() { $obj.css('background-color', this.bgc) .css('color', this.fgc); }.bind(this) ); return $(this.element); };
使用例
以下のようにプラグインとして使用できます。
$(function() { $("li").hovercolor("create", {bgc:'cyan', fgc:'#880000'}); $("p").hovercolor("create", {bgc:'#ffcc66', fgc:'black'}); $("a").hovercolor("create", {bgc:'yellow', fgc:'red'}); });
※ メソッドチェーンの例を示すべきでしたが、またそのうち。
制限&注意事項
ちょっとした制限として、(1)コンストラクタが必ずDOM要素を受け取らなくてはならないのと、(2)必ず生成のためのメソッドを作るべきという点があります。
「キチンとしたjQueryプラグイン」とは
ここで、「キチンとしたjQueryプラグイン」とは、以下3つの基本的なインターフェースに従っているということです。
- 複数要素をまとめて扱える(インスタンス化・メソッド呼び出し)
- メソッドチェインできる。
- 単一要素については、(メソッドチェインでなく)値を返すことも可能。ゲッターのような使い方ですね。
上の関数は、この3つのインターフェースを、ひとつの関数にまとめているということです。 プラグイン固有の機能は、クラス内に実装できます。
jQueryプラグインのスタイル
これを利用して構築されたプラグインは、__jQuery-UI 的なプラグインになります。つまり、jQuery-UI と同じように使えます。
__プラグインのすべての操作を単一のメソッドで行うもので、プラグインの実質的なインスタンスメソッドは、その第1引数で文字列によって指定します。第2引数以降の解釈はその機能に応じて変化します。
引数リストはクラスの定義に明示できますので、少しだけわかりやすいかも。
ライセンス等
権利についてはオールフリー。何もかも放棄してGitHub Gistに置いていますので、ご自由にコピペでもなんでもヨロシクどうぞという状態。かわりに、なんら責任は負いませんので、そこんとこだけヨロシクです。
所感
夜中に思いついて作ったのですが、自分の中にあったjQueryプラグイン作成に対する敷居が下がりました。
プラグインをたくさん作る場合に楽ができます。 クラスを作り慣れている人なら特に。
別サイトMZ-700フルJavaScriptエミュレータ では、画面表示関係全般のプラグインを、これを使って書いています。Z80やアセンブラってナニ?って興味のある人も是非どうぞです。
動作速度は多少オーバーヘッドがありますね。でも遅すぎて使えないというようなこともありません。 速度を追求するなら、そのように実装したクラスを直接使えば良いだけ。 メソッドチェーンを利用したり、jQuery使ってるぞ感を出す(?)にも便利です。
WEBでお手軽行列演算 OCTAVE ONLINE β
「あればいいな」と検索したら、ホントにあって驚いた。
この度「ブラウザーで動くOctave」を見つけまして、軽く使ってみたのでご紹介。「そんなの常識、前からみんな使ってるよーん」ってな場合は是非ともスルーでお願いします。
そう、これはOctaveのWebアプリです。結構さくさく動いています。 サーバー側で演算してるようなので、演算量が多くても、思った以上に速いです。 MATLAB完全互換で行列演算し放題ですよ(多分)。

流行り(?)の機械学習やディープラーニングでは、本格的で強力な行列演算ツールが欠かせませんね。通常はローカルPCにOctaveやMATLABをインストールして使っていると思いますが、「ちょっとここらで逆行列」ってな時に、ブラウザーだけで手軽に計算できますね。まだ全部の機能を試したわけではありませんので制限事項などはわかりませんが、たいていのことはできそうです。
てなことで、以下にだらだらご紹介
OCTAVE ONLINE βにアクセスすると以下の画面。タイトルですね。
タイトル画面

タイトル画面を右上の「✕」ボタンで閉じると、そのまま matlab / octave のコードが実行できる状態になります。
初期画面

右上の「Sign In」ボタンで認証すれば、スクリプトのアップロードなどが可能になるようです。 (サインインしなくても計算は出来ます)
認証はEmail(?)とGoogle+で可能。もうチョット種類があればメジャーへの道が開けるような気もしますけど、まあ大きなお世話か。
サインイン画面

とりあえずGoogle+で認証して、シグモイド{ g(z)=1/(1+e(-z)) }を書いてみました(見難くてすみませんクリックすれば拡大します)。
シグモイド描く

実行したコードは以下の三行。
octave:1> z = [-10:.1:10]; octave:2> o = ones(size(z)); octave:3> plot(z, o ./ (o + exp(o) .^ ( -1 * z)))
3行目のplotで、画面右上にグラフが描かれます。このグラフをクリックすれば、拡大表示されますし、左下の下向き矢印的な小さなボタンのクリックで、PNG画像のダウンロードが可能です。グラフを閉じるには左下の斜めの矢印です。
拡大表示

以下はダウンロードしたPNG画像です。
plotをダウンロードしたPNG画像

数回ですが、演算結果を得るまで待たされる場合がありました。 10秒程度の待ち秒数がカウントダウン表示されていました。 サーバー側で負荷調整とかしているのかもしれません。
あと、表示する結果が大きすぎたのかもしれませんが、タイムアウトみたいになったことも一度ありました。
サインインしたまま放置していると、自動的にログアウトするようです。 これもサーバー側の都合かもしれません。
OCTAVE ONLINE β











![踊る大捜査線 THE MOVIE~湾岸署史上最悪の3日間!~(特別版) [DVD]](http://ecx.images-amazon.com/images/I/51m%2BgJOUxAL._SL160_.jpg)



